ブログ成功への道⑤ トーン&マナーを決める:コンセプトワードと色使い

広告業界では略してトンマナと呼ばれる「トーン&マナー」。トーンは「調子」や「スタイル」を、マナーは「手法」や「流儀」を意味しており、写真やイラスト等のイメージに限らず、文体や音なども含めた「全体の雰囲気」という意味を指し示しています。つまり、何か「表現」をするにあたっての「方向性の指針 (ガイドライン)」となるものがトーン&マナーと言えるでしょう。
TVCMや平面広告を作るときはもちろんのこと、ブログを作る際にもこのトーン&マナーを統一して「らしさ」を作り上げ、表現がもたらす雰囲気や世界観を合わせると、ワンランク上の見栄えのブログになります!
そこで今回はトーン&マナーを決める際のベースとなる、コンセプトワードの決定、ならびに、色使い・配色の決め方についてをご紹介いたします。
(英語で)キーワードを抽出し、コンセプトワードを割り出す
トーン&マナー設定のためには、最終的にブログの世界観を語ることができる「コンセプトワード」を割り出す必要があります。そのためには、まずは「キーワード」を抽出しましょう。そのキーワードは、自分のブログの強みや個性を形容することができる「形容詞」がベター。

実際、クリエイティブディレクターとしてボクが何かを創る仕事をさせていただく際には、クライアントの「こうしたい」「こうあるべき」「こうであって欲しい」という「想い」を引き出すところから始め、そこから「キーワード」を抽出します。
ブログでも同様に、自分の想いを「キーワード」としてできるだけたくさん抽出し、その中からブログのトーンを形容するのにぴったりなワード3~4個に絞り込みます。これが「コンセプトワード」となります。
英語が得意な人であれば、英語でのワード抽出を行う方が簡単&効果的です。例えば「smart」という単語だと、このひとつの言葉で「頭が良い」「オシャレ」「一流」という様々な意味を含ませることができ、言葉に幅を持たせることができるからです。
Thee Must Design の場合、コンセプトワードは「Artistic」「International」「Interesting」の3つ。自分の強み・個性・経験に合致し、ブログの世界観を語れる言葉としてこの3つを最終的に選び、その言葉を軸に当ブログのトーン&マナーを細かく決めていきました。
このようにしてブログのトーン&マナーを語れる「コンセプトワード」が決まったら、その言葉を軸にして以下の「配色」「フォント」「文体」について、具体的に決めていきましょう。
色使い:メインカラー3~4色を決め、配色をデザインに反映
ブログをデザインするに際して「配色」「色使いをどうするか?」を決める事は極めて重要です。手順としてはサイト内でメインに使う「メインカラー3~4色」を決め、それを受けて、背景カラー、テキストカラー、リンクカラーを順に決めていきます。

中には「配色みたいな感覚的で難しいことを、順序立てて論理的に決められない・・・」という方もおられると思いますが、以下のように進めれば簡単に「色使いのルール決め」を行えます。
❶ まず最初に好きな色を1つ決める
まずは自分が軸にしたい、好きな色を1つ決定してください。例えばブログが白背景+黒文字だったとしたら、そこに何色をアクセントとして加えるか?ということです。これは自分の好みで決めてしまって構いませんが、暖色系と寒色系では与える印象が全く異なりますし、色そのものが持つパワーや意味を考えて好きな色を決めましょう。

Thee Must Designの場合、白背景+黒文字のシンプルでこざっぱりとしたベースの上に、ミントグリーンを差し色として、アクセントに加えることをまずは決めました。ありきたりの赤や青ではなく、クールに刺激を与えられる特別な色、ということを意識しています。
❷「補色」や「対照色」から色を追加し、メリハリをつける
上記で好きな色を1つ決めたら、その周辺にある「同系色」や「類似色」だけを使って無難にまとめることもできますが、どこかでメリハリを付けたいと思う場面が必ず出てくるので、そのメリハリを付けられる色を次に決めることをオススメします。その場合、「補色」や「対照色」から色を選ぶと間違いありません。

「補色」とは、色相環で対極にある色のことで、赤と緑、黄と紫、青とオレンジ、といったように、「色の差」が最大限に大きくなるため、非常にダイナミックな印象を与えられます。
その組み合わせが強烈過ぎるなぁ・・・という場合は「対照色」の中から選びましょう。対照色とは、色相環の角度120~150度にある補色の周辺にある色で、例えば、黄と赤紫、黄と青などの組み合わせです (下記イメージ参照)。1つの色に対して補色は1つしか存在しませんが、対照色は選べる色の幅が広いため、より好きな色の組み合わせを見つけることが可能です。

Thee Must Designでは、ミントグリーンの補色である「淡い赤色」をメインカラーの中に組み込み、デザイン上でメリハリを付ける時にこの色を活用しています。
❸ 背景カラー、テキストカラー、リンクカラーを具体的に決める
メインカラーの組み合わせが決まったら、それをベースにして、背景カラー、テキストカラー、リンクカラー等に落とし込む作業に入ります。ただし、背景色と組み合わせた場合の視認性を考慮し、臨機応変に微調整を行う必要があります。
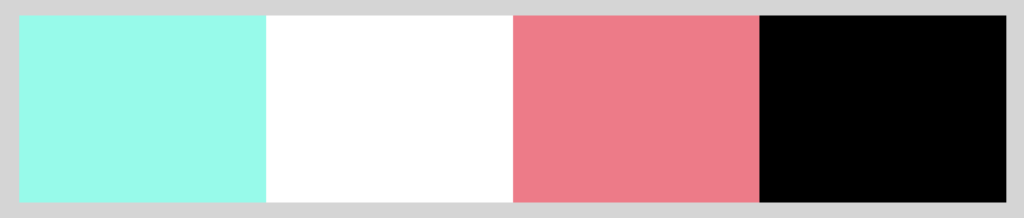
Thee Must Designの例で言うと以下のとおり:
- 背景カラー:白 #FFFFFF
- テキストカラー:黒 #000000
- ロゴのアクセントカラー:ミントグリーン #73fdea
- h2/h3タグ上のアクセントカラー:淡い赤色 #fd7386
- テキストのリンクカラー:暗めのミントグリーン #57beb0
- ボタンのリンクカラー:明るめのミントグリーン #b9fef4

上記1~4はメインカラー4色の組み合わせで、5・6に関しては視認性を考慮して微調整を行っています。5の暗めのミントグリーン#57beb0は、ミントグリーン#73fdeaの明度を25%下げることによって白背景上での視認性を確保しています。また、ボタンリンクに使用している明るめのミントグリーン#b9fef4も、視認性向上のため、明度を50%上げた色味となっています。
このように、メインカラーをベースにした色の組み合わせを、状況に応じて微調整を行いながら、各要素の色使いに落とし込んでいってください。
❸ 参考サイト
そんなこと言っても、色のこと考えるなんて面倒!だとか、色のことなんてよくわからないよ・・・ という人も多いと思われます。そんな時には、以下のサイトを利用すれば、簡単に配色が決まります。是非とも活用してみてください。
・Color Picker https://colorsupplyyy.com/app
自分で好きなカラーを決めた後に、その補色や対照色を探すために便利なツール。補色を確認するには色相環の左右にある矢印をクリックして「Complementary」から、対照色は「Split-Complement」からそれぞれ確認することが可能。サンプル画像が下に表示されるので、配色をすぐに確認できて便利。
・Color Calculator https://www.sessions.edu/color-calculator/
上記Color Pickerでは自分好みに細かく色を設定することができませんが、こちらのColor Calculatorではそれが可能。こちらでも補色や対照色を簡単に調べられます。ページ上で「FOR PROFESSIONAL DESIGN」と謳っているだけあって、実用度が非常に高いサイト。オススメ。
・ColorDrop https://colordrop.io/
4色の組み合わせパターンが大量に掲示されているサイト。これ良いよね~、と思ってしまう組み合わせがいっぱいありすぎて、かえって迷ってしまうかも!? 人気順にパターンを並べ替えることもできるので、いま、何が多くの人に好かれているのかがわかる点は非常に便利。
・Happy Hues https://www.happyhues.co/
色をひとつひとつ自分で決めていくのが億劫な人は、このサイトがオススメ。様々な色の組み合わせが、実際のページ上でどんな感じに見えるのかを簡単に確認することができ、各色のカラーコードもすぐ拾えるので超便利。白背景以外のものも、幅広く用意されています。
以上、ブログのトーン&マナーを決めるにあたってのベースとなる、コンセプトワードの決定、ならびに、色使い・配色の決め方について解説しました。
次回の記事では、引き続きトーン&マナーを決める要素である「文体/文調」「フォント選び」について、詳しく説明いたします。引き続き、ヨロシクお願いします!
XXX